Archive
Prevent WordPress MailmanWidget widget to hide after registering your address
If you use the Mailman Widget as an important design element, you might be annoyed by the fact it disappears once you registered your e-mail. A quick hack to this behaviour is to modify ns_widget_mailman.class.php (see comments):
public function widget ($args, $instance) {
extract($args);
// Patch to continue showing block even if registered in this session
//if ((isset($_COOKIE[$this->id_base . '-' . $this->number]) && $this->hash_mailing_list_id($this->number) == $_COOKIE[$this->id_base . '-' . $this->number]) || false == $this->ns_mm_plugin->get_mailman()) {
if (false == $this->ns_mm_plugin->get_mailman()) {
return 0;
} else {
$widget = $before_widget . $before_title . $instance['title'] . $after_title;
Porque PHP 7 y no PHP 6?
Para los que se interesan en el progreso de PHP como lenguaje, y en la integración de funcionalidades para optimizar el lenguaje y su uso, se habrán percatado que la próxima versión de PHP se está siendo llamar PHP 7, y no PHP 6.
Porque? Bueno, hay muchas razones, pero la conclusión es que PHP 6 fue un intento algo descoordinado y fallado de la comunidad de desarrolladores de PHP (como el mismo número de versión lo fue para otros software), y que usar 6 confundiría la gente, ya que al final se abandonó lo que se esperaba de la versión 6 y se integró poco a poco en 5.3, 5.4, 5.5 y 5.6.
Si quieren conocer los detalles, se ha elaborado un documento extenso que ha llevado a un voto de parte de los desarrolladores, a favor (en la mayoría) de la versión 7, aquí: https://wiki.php.net/rfc/php6
Tricks to debug Captivate SCORM 1.2 content
If you have to make Captivate-generated SCORM 1.2 content in your (web) platform and you want *more* information about what’s going on, this guide might help.
One of the trickiest things about Captivate and SCORM is that Captivate doesn’t handle the credit/no-credit (cmi.core.credit) very well. This parameter, in combination with cmi.core.lesson_mode should let you retake exercises that you have already completed and passed.
In Chamilo, if you want to debug the SCORM interactions on the Chamilo side, use Firefox, login as admin, go to the learning paths list and click the ladybug icon in the action icons next to the learning path you want to debug. This will only affect you, so no worries about doing that in production.
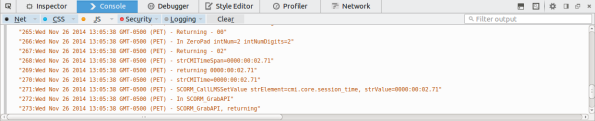
 Then enter the learning path itselt (simply click its name). Once you’re seeing the content, launch the Firefox debugger with SHIFT+F2 and go to the “Console” tab. Click on any item in the table of contents, and you should see the SCORM and LMS interactions pooring in. Something like the screenshot below.
Then enter the learning path itselt (simply click its name). Once you’re seeing the content, launch the Firefox debugger with SHIFT+F2 and go to the “Console” tab. Click on any item in the table of contents, and you should see the SCORM and LMS interactions pooring in. Something like the screenshot below.
This is already very nice to understand the interaction going on, and when Chamilo will save the information in its database, but it still lacks the possibility to understand what’s going on, on the Captivate side of things.
Captivate itself has debug features though, but they’re not prepared for just any tool. Luckily, we can tap into them with a moderate level of complexity.
First, you need to know where the Captivate content is on disk in your LMS. In Chamilo, this is typically in the {root-folder}/courses/{course-code}/scorm/{scorm-name}/{scorm-name}. For Captivate content, Chamilo usually generates its own folder, then Captivate, which means you have it duplicated.
You’ll have to get into that folder and, for each SCO (item in the table of content in the screen above), locate the scormdriver.js file.
Around line 1032 of scormdriver.js, you’ll find something like this:
function WriteToDebug(strInfo){if(blnDebug){var dtm=new Date();var strLine;strLine=aryDebug.length+”:”+dtm.toString()+” – “+strInfo;aryDebug[aryDebug.length]=strLine;if(winDebug&&!winDebug.closed){winDebug.document.write(strLine+”<br>\n”);}}
return;}
We’ll hack into that and just replace it straight away (keep a backup copy if you’re afraid) by the following line:
function WriteToDebug(strInfo){var dtm=new Date();var strLine;strLine=aryDebug.length+”:”+dtm.toString()+” – “+strInfo;aryDebug[aryDebug.length]=strLine; console.log(strLine); return;}
This will simply:
- force the debug to be active (we don’t check blnDebug anymore, we assume it’s on!)
- redirect the debug messages from this weird winDebug.document to the officially-supported-in-all-reasonnable-browsers “console.log”, which prints the log in the browser console, as illustrated above
Now, to get this to work, you need to clean the cache in your browser. My favorite way of doing this in Chamilo is to press CTRL+F5, then go *back* to the learning paths list, enter *another* learning path, then enter the hacked learning path again. Captivate debug information should start showing in your browser’s console:
Now you can analyze all the information flow.
That’s all, folks!
Checklist para editores de contenidos SCORM
Si trabajas sobre la elaboración de contenidos multimedia interactivos con el estándar SCORM 1.2, y que para hacerlo usas herramientas de generación de contenido (Lectora, Captivate, Xerte, eXe Learning, etc) hay algunas cosas que deberías saber para mejorar la compatibilidad de tus cursos en la mayoría de plataformas.
Estas reglas son genéricas y la idea es darte un checklist práctico que puedas verificar con cada elemento.
Cambia el lesson_status a “incomplete” primero
Sabías que, en SCORM, si no cambias el status, el elemento se queda en “not attempted” todo el tiempo hasta que termines este paso (el “SCO”), y cuando sales de ahí, si no enviaste ninguna llamada a LMSSetValue(‘cmi.core.lesson_status’, ‘…algo…’), la plataforma (si realmente respeta SCORM 1.2) tiene la obligación de ponerte al alumno un status de “completed”?
O sea… aun cuando el alumno sale en el medio, sin terminar este paso, se pondrá a “completed”, solo porque el contenido no expresó bien su intención. Cuidado con esto!
Usa “passed” para evaluaciones
Si el elemento (SCO) que el alumno está viendo es un ejercicio, una prueba, un examen o cualquier tipo de evaluación que conlleva un score (cmi.core.score_raw), y si el alumno obtiene los resultados mínimos esperados, deberías darle un status de “passed”. Si no los obtiene, un status de “failed”.
Es importante no darle “completed”, ya que la plataforma podría desear mostrar el resultado de manera distinta si es un ejercicio o un paso de teoría.
Usar “completed” para la teoría
Si a cambio el elemento (tipo “sco”) no es una evaluación, entonces al terminarlo el alumno debería obtener un status de “completed”. A menos que sea solo un documento opcional (tipo “asset”). En este caso se puede usar “browsed”.
Nuevamente, el punto no es que sea prohibido usar “completed” para evaluaciones y “passed” para documentos, sino que el LMS podría decidir mejorar su presentación en base a estos datos.
Usar mastery score, max y min para evaluaciones
El LMS no puede suponer ningun valor para cmi.core.score.min, cmi.core.score.max y cmi.student_data.mastery_score. Es decir que si el almuno toma un sco de evaluación y logra “90” puntos, el LMS no sabe si esto es “sobre 100”, “sobre 20” o “sobre 1000”. Por lo tanto, el LMS no puede decidir si este resultado fue suficiente o no. El LMS depende enteramente de lo que le envia el SCO.
Existe una excepción a esta regla: si un mastery_score fue definido dentro del imsmanifest.xml para este elemento (sco), o fue pasado a través de un LMSSetValue(‘cmi.student_data.mastery_score’, …), entonces el LMS puede decidir que este “90” es superior al mastery_score, y por lo tanto que el alumno recibe un status “passed”.
Lo mejor siempre es mandar un LMSSetValue(‘cmi.core.lesson_status’, …), pero si el alumno se va antes del final, debe haber un mecanismo de respaldo. Estos datos permiten que se genere este mecanismo.
BeezNest
BeezNest es una consultora especializada en e-learning que provee soluciones y capacitaciones según los requerimientos de sus clientes. Si tiene alguna necesidad de resforzamiento o un proyecto complejo de integración que tenga algo que ver con el e-learning o la gestión del conocimiento, no dude en contactarnos en ventas@beeznest.com
MySQL error: SQLSTATE[HY000]: General error: 126 Incorrect key file
If you ever get this kind of error:
SQLSTATE[HY000]: General error: 126 Incorrect key file for table '/tmp/#sql_3aef_0.MYI'; try to repair it
without an internet connection… you are in a bad place :-)
The error message is very unclear about the issue. The problem is actually (most of the time) that the partition that holds the /tmp folder is too small to store a temporary table (for a big permanent table).
This triggers an error at building the temporary table (or part of it) and shows you this error.
To fix, edit you /etc/mysql/my.cnf file (or rather /etc/mysql/conf.d/local.cnf if you’re clean) and locate (or add) the tmpdir directive. Change it from /tmp to /var/tmp, for example, and restart MySQL.
Fixed!
If you’re using local.cnf, don’t forget to add the [mysqld] line before the setting itself.
On the Criticality of Learning Management System
I’m often surprised at the little importance large education institutions put on their Learning Management Systems (LMS). Many times, after years of starting a modest pilot and slowly convincing all the people involved, institutions find themselves in a situation in which students (and sometimes teachers, but rarely the institution itself) drive the development of the LMS by demanding for changes.
Students, of course, see it as a way to get better, more ubiquitous access to their course material, to practice more without the need of the teacher, to get feedback faster, etc. Sometimes students feel more confident facing a computer than they would do in class.
Anyway, expectations increase and the institution has to follow or, sometimes, lead this evolution.
However, where the “mild” integration might have been slow in classical educational institutions, there is one crucial step where institutions *have* to make sure everything goes right: the move to a critical LMS integration as fast as their end-users require it.
A critical LMS is a service (not only the software, but also the team around it) on which you can rely to launch and follow training/teaching activities that are critical to your organization.
Obviously, teaching is critical for an educational institution, but it is not critical in the LMS sense if the LMS acts as an *extension* of the classroom courses.
It becomes critical when:
- students can access to the course *only* through the LMS
- the LMS serves to generate the students’ grades
- the LMS is used to generate reports on the activity of teachers or students
- it is expected to be online permanently, without interruptions of more than half an hour every week or so
If you compare it to other systems deemed “critical” by the IT department in an education institution, you should get this kind of table:
| System | Must be up all time? | Critical information? | Must sustain high load? |
|---|---|---|---|
| ERP | Not really | Yes | No |
| Website | Yes | No | Not really |
| Library system | Not really | Not really | Not really |
| LMS | Yes | Yes | Yes |
I’m sure some of these criteria can be discussed in specific situations, but when the LMS is used for the cases above (which is usually the case for any serious implementation), it *does* match all these criteria at the same time.
In each and everyone of these cases, it is necessary to be able to rely on a skilled team of specialists, that will be able to assess, intervene and report on any case that might cause some level of inconvenience to the students.
What this means is that a multi-dsiciplinary team of specialists will have to get involved in your project, and give you the power to do what you want and need. Building the team takes time, building and maintaining a high level of skills takes time, getting involved in a project takes time, and providing you with the best possible solution takes time, dedication and vision.
Many times, as the company behind the development of Chamilo LMS as a free software (we have high goals in terms of social responsability), we face this misunderstanding in the first step of our interaction with new customers.
The LMS is not *valued* by the IT department as it really should, and even less when it is based on free software. But software is just software, and although Chamilo LMS is in the top 3 best open source e-learning paltforms around, you can’t hope for a lot if your team doesn’t know how to manage it. And it’s not just a technical issue: dealing with online courses involve a combination of skills that you will need to have if you don’t have the right team to help you out:
- planning the tools you will use for interaction (videoconference, chat, forum, etc)
- knowing the limits of your students’ available technology (screen resolution, plugins, apps, etc)
- being able to design lightweight courses (bandwidth)
- knowing your students’ behaviour
- being able to plan (and take action) for a load increase on a server, ahead of a high-attendance online event
- being able to pinpoint reporting data to improve education methods
- and much more…
Understanding all this, if the budget for your institutions’ online education project is a 10th of its ERP’s system, it’s probably not going in the right direction, for its first step.
Only once the institution has understood the criticality of their LMS and how it will affect their institution’s image and efficiency, the project can start in the right environment.
Learning Management Systems are critical, not only for educational institutions. They represent a very unique tool that is both desired and required to improve the efficiency of teaching, learning and managing skills. Don’t let it fail. Make sure everybody understands what a LMS is and how useful it will be, and your organization will thrive into the 21st century!
Chamilo LMS
Chamilo LMS is a web-based learning management system focused on usability. It is developed and published under the GNU/GPLv3 license, which allows anyone to use, analyse, modify and distribute copies and modified copies of the software. In its first 4 years of existence, Chamilo LMS has been granted several software prizes and has grown from a community of 10 developers to a community of 9 million users worldwide.
Chamilo allows you to create courses, manage administrators, teachers, students and other typical roles for organizations or departments focused on training. It is suitable for academical, corporate, associative and personal environments.
The BeezNest group
BeezNest is the company behind most of the developments in Chamilo LMS. It specializes in analysis, development and support of e-learning projects in about 40 countries, with offices and collaborators in Belgium, France, Spain, Germany, the UK, Peru and Mexico. Projects managed by BeezNest deal with portals from 100 to 680,000 students, worldwide. It deals with every aspect of e-learning projects, from analysis, to hosting, platform developments, training, online courses building, to data analysis. All you need but marketing (which it prefers leaving to its customers).
Contact BeezNest at info@beeznest.com
Start collecting “space miles” with NASA
Nasa is doing something funny and great at the same time. Get your ticket for a test-flight that will count for space miles to be spent in the future :-)
http://mars.nasa.gov/participate/send-your-name/orion-first-flight/?action=getcert&e=1&cn=1150667
Como ignorar los cambios de permisos (chmod) en Git
Por si os preguntais alguna vez como evitar que Git registre los cambios de permisos o de “modo” de los archivos, aquí va una pequeña explicación que debería ayudaros.
La respuesta corta, como indicado en un post interesante de Stackoverflow, es de posicionarse dentro de la carpeta del repositorio Git local, en línea de comando, y lanzar:
git config core.fileMode falseSi se desea hacer esto una sola vez (para un solo comando) en vez de configurarlo para todos los commits futuros, hay que lanzar el comando:
git -c core.fileMode=false diffSi ha cambio desea cambiarlo de una sola vez para *todos* sus repositorios, hay que hacer:
git config --global core.filemode falseo
git config --add --global core.filemode falseLuego, si desea retroceder algun cambio de permisos (para archivos y carpetas sucesivamente):
git diff --summary | grep --color 'mode change 100755 => 100644' \
| cut -d' ' -f7- | xargs -d'\n' chmod +x
git diff --summary | grep --color 'mode change 100644 => 100755' \
| cut -d' ' -f7- | xargs -d'\n' chmod -xEste artículo es una mera traducción resumida del post en Stackoverflow, así que si quereis más detalles, seguid el enlace de arriba.
Guía de puntos críticos al actualizar PHP
Si, como nosotros en BeezNest, con Chamilo, tiene que tomar a cargo el mantenimiento de una aplicación PHP masiva (varios cientos de miles de líneas) en el tiempo, esta guía le será útil.
En muchas oportunidades, tendrá que asegurar que su sistema soporte actualizaciones de PHP, y también que soporte varias versiones al mismo tiempo, según los casos presentados por sus clientes.
Habiendo desarrollado una aplicación años atrás, con las tecnologías del momento, tendrá que modificar el código para asegurar el soporte de cada nueva versión de PHP. En esto no solo tendrá que actualizar el código que usa cosas abandonadas (deprecated) en la siguiente versión de PHP, sino también tendrá, si desea asegurar el soporte de versiones anteriores, que asegurar que su sistema funcione con la menor versión posible de PHP.
Ante todo, es importante ubicar los cambios notables entre versiones de PHP. Para ello, puede consultar la página de Changelog de PHP 5 si desea todos los detalles, o la página de apéndice con los procedimientos de actualización de una versión a otra de PHP si prefiere una versión más explicada.
Si bien es cierto no todas las versiones de PHP fueron de la 5, es importante entender que hoy en día la versión 4 de PHP es muy insuficiente para hacer cualquier aplicación compleja, y probablemente no esté soportada por la mayoría de servidores existentes, pero también podemos estar relativamente tranquilos mirando hacia el futuro: si bien existieron grandes planes para PHP 6 (con un gran enfoque en la internacionalización) hacen unos años, estos planes se quedaron dormidos por ahora y la comunidad de desarrolladores de PHP se está principalmente enfocando en nuevas versiones de PHP 5.*.
La lista que les entrego aquí es una lista *resumida* proviniente de los procedimientos de actualización en la página indicada arriba, y que considero una lista suficiente para el 90% de las aplicaciones.
De PHP 5.2 a 5.3
- Aparición de los namespaces
- Aparición de los closures (funciones sin nombre)
- Aparición del operador ternario ( COND ? A : B; )
- Aparición del acceso dinámico a clases estáticas tipo $clase::$prop
- Aparición de excepciones anidadas
- Garbage colector cíclico (no implica ningún cambio pero reduce las fugas de memoria con objetos que contienen objetos)
De PHP 5.3 a 5.4
- Aparición de traits
- Habilitación de $this en los closures
- Aparición de forma corta de definición de arrays tipo $a = [1, 2, 3];
- Aparición de la dereferencia de arrays, tipo foo()[0]
- Habilitación automática de la posibilidad de usar la forma corta de tag PHP “<?=”
- Habilitación de la posibilidad de usar la forma corta (new Foo)->bar()
- Mejora (o sea… cambio) en los mensajes de errores (ayudando al debug de aplicaciones PHP)
- Habilitación general de la funcionalidad de progreso de subida (upload progress) que anteriormente requería un módulo de PEAR. Esto es lo que permite mostrar, en una página en PHP con JS, una barra de progreso mientras el archivo está siendo subido.
De PHP 5.4 a 5.5
- Aparición de los generators
- Habilitación de la forma: foreach ($array as list($ a, $b))
- Habilitación de la dereferenciación para strings y arrays: echo [1, 2, 3][0]; / echo ‘PHP'[0];
- Inclusión fácil de Zend OPCache (Zend Optimizer Plus), permitiendo un remplazo de APC, que definitivamente generaba un montón de inconsistencias con sistemas complejos como Drupal y WordPress, entre otros, con más estabilidad y un poco más de eficiencia (ver el Benchmark de Zend OPCode)
- Inclusión del formato WebP (la versión imágenes del codec WebM de Google) en GD
De PHP 5.5 a 5.6
- Aparición de Variadic, un mecanismo para declarar una función con una cantidad de parámetros variable
- Escaladores de constantes, tipo TWO = ONE*2
- Aparición del operador de exponente (antes “pow()”) como “a**b” (2**3 = 8)
- Aparición del stream php://input
- Habilitación del soporte de archivos de tamaño superior a 2GB (large files uploads)
- Mejoras importantes de seguridad dentro de la librería mcrypt.
Es importante entender que, si bien todas estas mejoras son buenas para PHP y sus aplicaciones, solo podrá usarlas si “abandona” el soporte para una versión anterior de PHP.
Por ejemplo, si quiere usar Zend OPCache dentro de su aplicación como elemento obligatorio, su aplicación deberá indicar muy claramente que funciona con versiones de PHP “a partir de PHP 5.5”.
Existen mecanismos alternativos, a veces, que permiten ofrecer un soporte de versiones anteriores y, si alguna funcionalidad más eficiente está presente, usarla, pero en la práctica muchas no lo permiten. Por lo tanto, ofrecer el soporte para versiones anteriores de PHP también implica menor eficiencia para aplicaciones grandes en ambientes muy exigentes.
Chamilo
Chamilo LMS es un sistema de e-learning de software libre, que tiene como objetivo ofrecer herramientas potentes para la mejora de la educación y de la disponibilidad de esta para toda la humanidad. Sus características principales son: extrema usabilidad y poco uso de recursos. Puede descargar Chamilo desde su sitio web: http://www.chamilo.org o probarlo gratuitamente en https://campus.chamilo.org.
BeezNest
BeezNest es una organización internacional (be, es, fr, de, uk, pe, mx) creada en el 2002, que desarrolla el software Chamilo LMS y se especializa en ofrecer toda la gama de servicios especializados (consultoría, implementación, instalación, modificación, capacitación, alojamiento, etc) sobre este software, y optimización de servidores web que permiten alcanzar mayor productividad con sus aplicaciones web en PHP.
The complete guide to screencasting in Ubuntu 14.04 + Gnome Shell
For those developers of you wanting to do more than just develop under Linux, you’ll have realized that there are many things stopping you for doing proper video tutorials as easily as you would do it with some non-free (as in freedom) software.
Fear not, though, as this tutorial, written at a time between Ubuntu 14.04 and 14.10 with the Gnome Shell, will help you go through it and hopefully setup a perfect environment that you will be able to re-use anytime, anywhere (with your laptop).
YouTube requirements
In order to prepare a good video tutorial, the first thing you need is: standards! You need to get a clear list of what you will record, in which size, which quality and which destination.
A common destination for video tutorials is YouTube, and as explained by @JanetRichard in this article, and combined with what you have natively in Ubuntu, you might be deciding for these:
- Video format/CODEC: MPEG-4
- Aspect ratio: 16:9
- Resolution: 1280 x 720 (16×9 HD)
- Audio CODEC: MP3 or OGA (from OGG)
- Audio bitrate: 44kHz
- Channels: 2
With these basis, we can move on and start preparing tool.
Screen recorder
The first tool you will need is a simple, efficient screen recorder. For those who knew stuff like Kazam and other screen recorders, you might have had issues with their latest versions. SimpleScreenRecorder is a well-maintained little GTK application developed by Maarten Baert.
By clicking the link, you will get to the Github page that contains detailed (but simple) installation instructions.
Start SimpleScreenCaster, set the parameters to the ones suggested above (including resolution), pick a destination file and… start recording.
Sound quality
One of the most essential items of a good screencast (considering recording your screen will give you extremely good image quality anyway) is sound quality. If you are going to explain stuff to your public, you don’t want noise/echo/low volume issues anywhere near your screencast. Laptop microphones are usually good quality, but they are omnidirectional, which means they will catch your cat mauwing 6 meters from you, or the rain hitting on your window.
You need a microphone that is built for recording one single voice (or at least focused on that). I personally use a USB Behringer C-1U, which cost me about US$60 delivered at my home. Check my article explaining how to get past the low volume issue.
With this setup, you should get a crisp sound quality focused on your mouth. Oh, and this microphone doesn’t have a base, so I hacked and cut an old plastic CD tower for 50 CDs and screwed the microphone in there, which works just fine.
Embedding webcam
If you want to embed your webcam inside the screencast, you’ll have to use the command line a bit, because SimpleScreenRecorder doesn’t allow it directly, but it will focus its recording on the area you define, so you can just include a small webcam feed into this area and you’re done.
Check my article on how to do that. Shorthand: use mplayer with the command:
mplayer tv:// -tv driver=v4l2:width=640:height=480 -vo xvZooming in and out
Many times, you will want to zoom in and out, so that you can show things in more detail (on a 1024×720 video, sometimes text appears too small to read).
There is a script called gnome-shell-mousewheel-zoom which works (since a recent update) on Ubuntu 14.04 (and before that on 12.04). You’ll need to restart your desktop interface before it starts working (with the ALT key + the mousewheel).
Conclusion
Although there is no single tool at the moment that handles all this, a small combination of tools will easily enable your “videotutorial recording station”. The only missing feature now is the zooming part. Hopefully, someone will either fix an existing system or develop a GNOME extension at extension.gnome.org…