Poner su logo en la cabecera de Chamilo classic
Cambiar el logo encima de su portal de Chamilo es muy fácil. Para ir al punto, no analizaré aquí los aspectos importantes del estilo visual global de su campus, pero es importante mencionar una sola cosa: si quiere usar su propio logo, es una buena idea hacer una copia del estilo que más les gusta.
Para este primer etapa, simplemente tiene que copiar la carpeta del estilo que más le gusta en una nueva carpeta. Por ejemplo, si su institución se llama AEB Consultores, hacer una copia de la carpeta main/css/chamilo como main/css/aeb.
A partir de ahí, puede empezar a trabajar su logo. La idea, para minimizar el esfuerzo (obviamente se pueden obtener resultados mucho mejores con más esfuerzo), es de usar el logo actual como base, y redimensionar su logo en base a esto.
En la carpeta main/css/aeb/images, encontrará un imagen llamado header-logo.png.
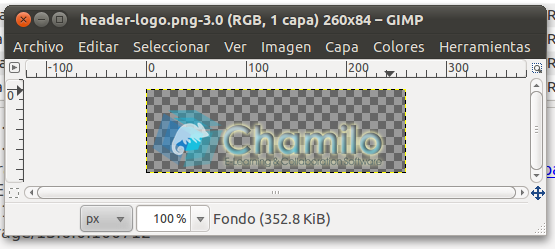
Este imagen es el que se usa actualmente como logo. Abralo con un editor de imagenes. Recomendamos la herramienta de software libre GIMP. Al abrir, se presentan datos importantes en el título de la ventana.
Vemos que:
- el tamaño de este logo es de 260×84 pixeles. Es decir 260 pixeles de ancho por 84 pixeles de alto.
- el fondo es transparente
- existe una parte superior vacía (no se aprovecha de los 84 pixeles)
Si queremos evitar esfuerzos, tenemos que cumplir con lo siguiente:
- nuestro logo tiene que estar en un marco de 84 pixeles de alto
- tiene que tener el mismo nmobre de fichero (header-logo.png)
- tiene que estar en una carpeta copia de main/css/chamilo
- tiene que usar un máximo de 70 pixeles de alto sobre los 84 pixeles del marco, y
- el fondo del imagen para los 14 pixeles superiores tiene que ser transparente (simplemente porque aparecerá un texto en este area y así evitamos jugadas de estilos para soporte de múltiples navegadores)
Abramos nuestro logo con Gimp (CTRL+O)
Cortemoslo (con la herramienta de corte o SHIFT+C, seleccionar zona y hacer clic en el medio) para evitar espacio blanco alrededor.
Guardemos esta primera versión (CTRL+SHIFT+S) con nombre “header-logo.png” ya que servirá para aplastar al logo por omisión de Chamilo que se llama así.
Ahora redimensionamos el imagen de forma proporcional para que tenga un alto máximo de 70 pixeles: Mení Imagen -> Escalar la imagen… -> Altura: 70 -> Tab -> Escalar.
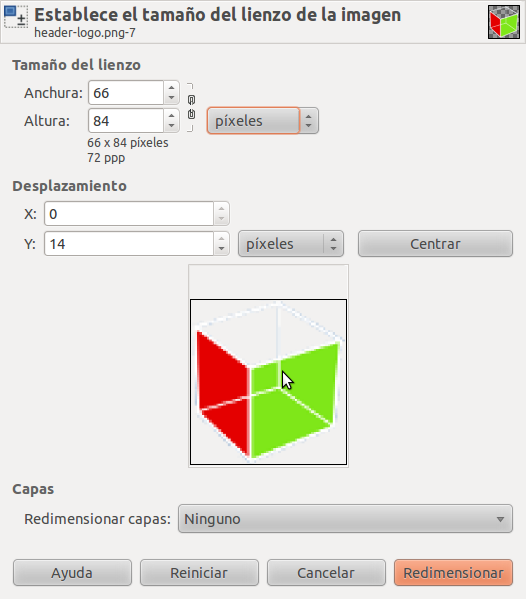
Nuestro imagen (quizás de calidad un poco menor) tiene el buen tamaño. Ahora tenemos que ampliar el lienzo para que el lienzo total sea de 84 pixeles, con el logo en la parte inferior: Imagen -> Tamaño del lienzo -> Quitar el eslabón de relación e indicar 84 en Altura -> reubicar el logo hacia abajo. Redimensionar.
Guardar el imagen como header-logo.png (confirmar el mensaje de confirmación sobre los limitantes del formato PNG) y… ya tenemos nuestro logo.
Ahora remplazamos (via SFTP por ejemplo) el logo de Chamilo dentro de la carpeta main/css/aeb/images/
Dentro de su campus Chamilo, ir a Aministración -> Parámetros de configuración -> Hojas de estilo -> Seleccionar AEB y guardar.
Felicidades!





Gracias :D me sirvió al 100%
Donde cambio el icono favicon
Hola Nelson,
En la raíz, favicon.ico. Si usas múlti-URLs, lo puedes redefinir por URL en home/[url]/favicon.ico
Hola, como pongo chamilo en español?
Hola Pedro,
Chamilo tiene la configuración de idiomas dentro de Administración > Parámetros de configuración -> Idiomas -> Primera opción (enlace hacia página de idiomas).
En mi instalacion de chamilo 1.10 no esxite carpeta css debajo de main. En donde se encuentra ahora?
Hola Luis,
Hemos cambiado de blog. Ahora lo puedes encontrar en https://beeznest.com/es/blog/
Por favor trasladar tus consultas ahí para que te podamos dar una respuesta completa.
Hola, estoy configurando chamilo por primera vez y he tenido un conflicto que espero puedan ayudarme a resolver. El problema es sobre personalizar el logo del encabezado. Para ello he utilizado la plantilla Academica que viene con chamilo, he seguido los pasos del tutorial y he podido cambiar la imagen de logo sin problemas. El problema es que me pone el nomnre de la institución en la seccion del encabezado a manera de hipervínculo sobre la imagen, ¿cómo puedo mover ese hipervínculo, Para que no se empalme con la imagen?, o ¿qué archivo de código debo modificar para eliminarlo?
Hola Juan,
Chamilo 1.11 te permite cambiar el logo directamente desde la interfaz, lo cual resuelve (indirectamente) el problema que mencionas.